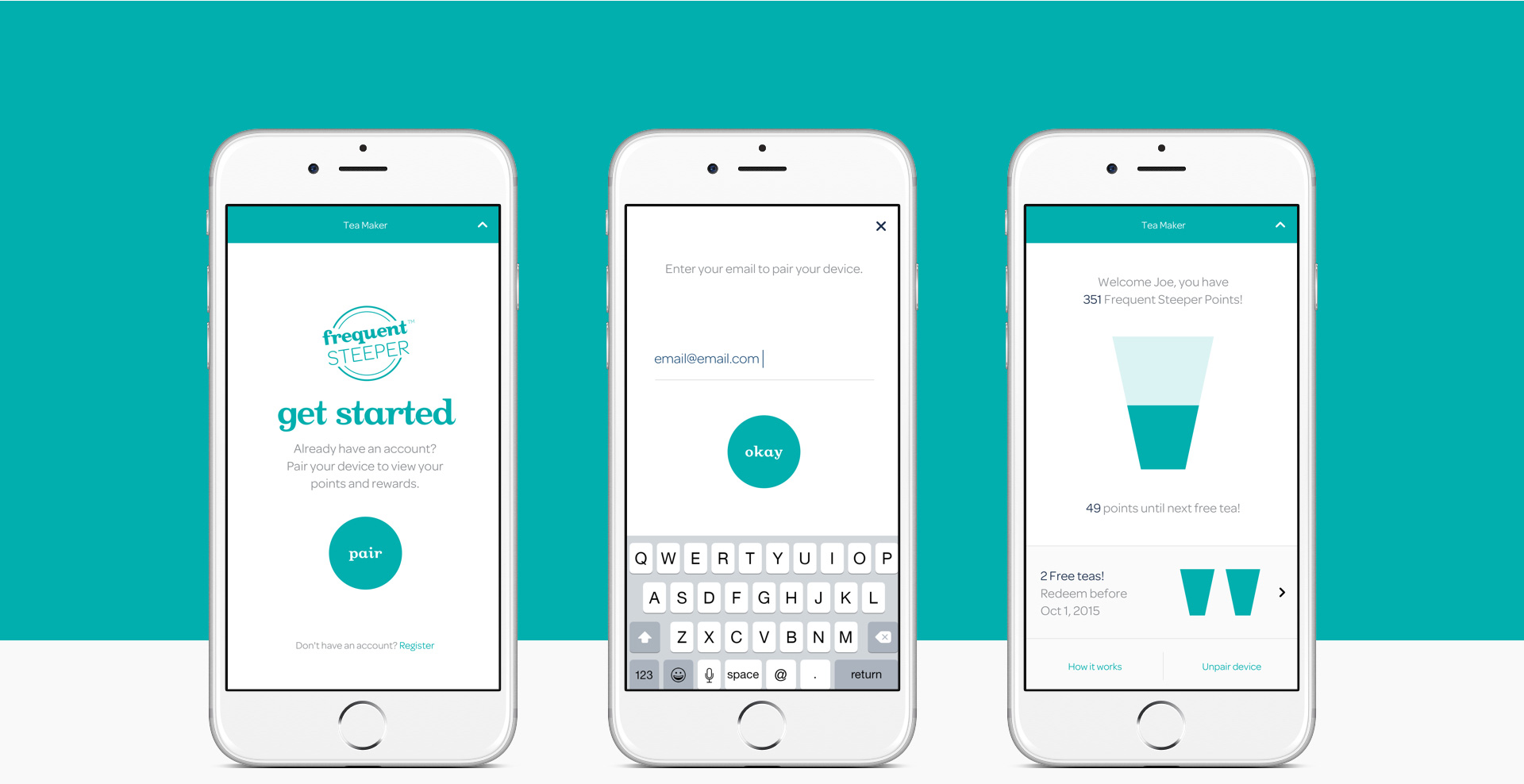
Canada’s leading tea retailer approached Huge to design its first mobile app. From the pitch we worked with client to workshop potential ideas that could extend the apps utility beyond just another loyalty app. What was born was a playful app that served as both a loyalty app, and a tea guru helping loyal tea customers brew the perfect cup of tea.
David's Tea
Getting to an MVP.
This app was one of Huge’s first agile builds, and the first in the Toronto office. We had 10 short weeks to build an MVP that would launch almost immediately after we finished working on it. Designing and developing in 2 week increments allowed us to pivot and iterate very quickly. The short sprints forced us all to help we.even learned objective-c and coded parts of the app.
Beautiful utility.
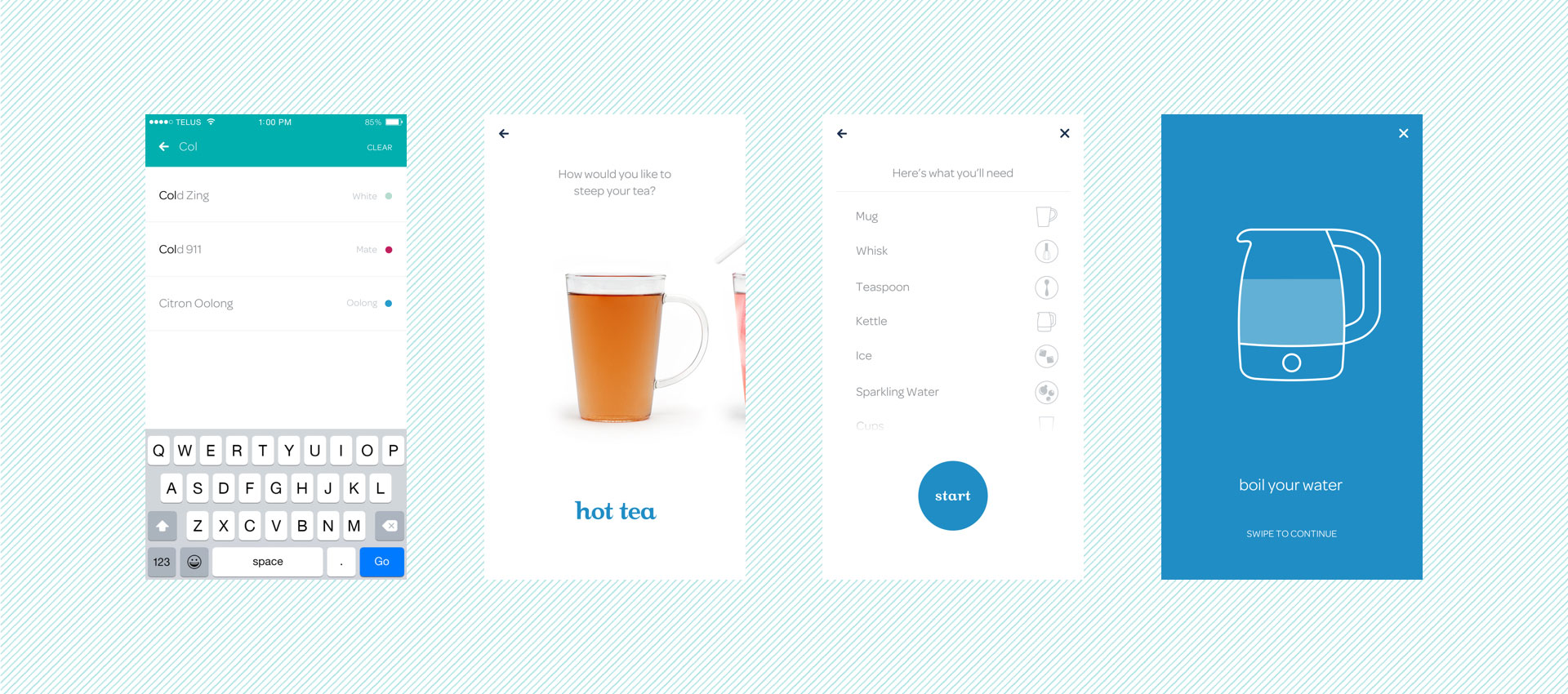
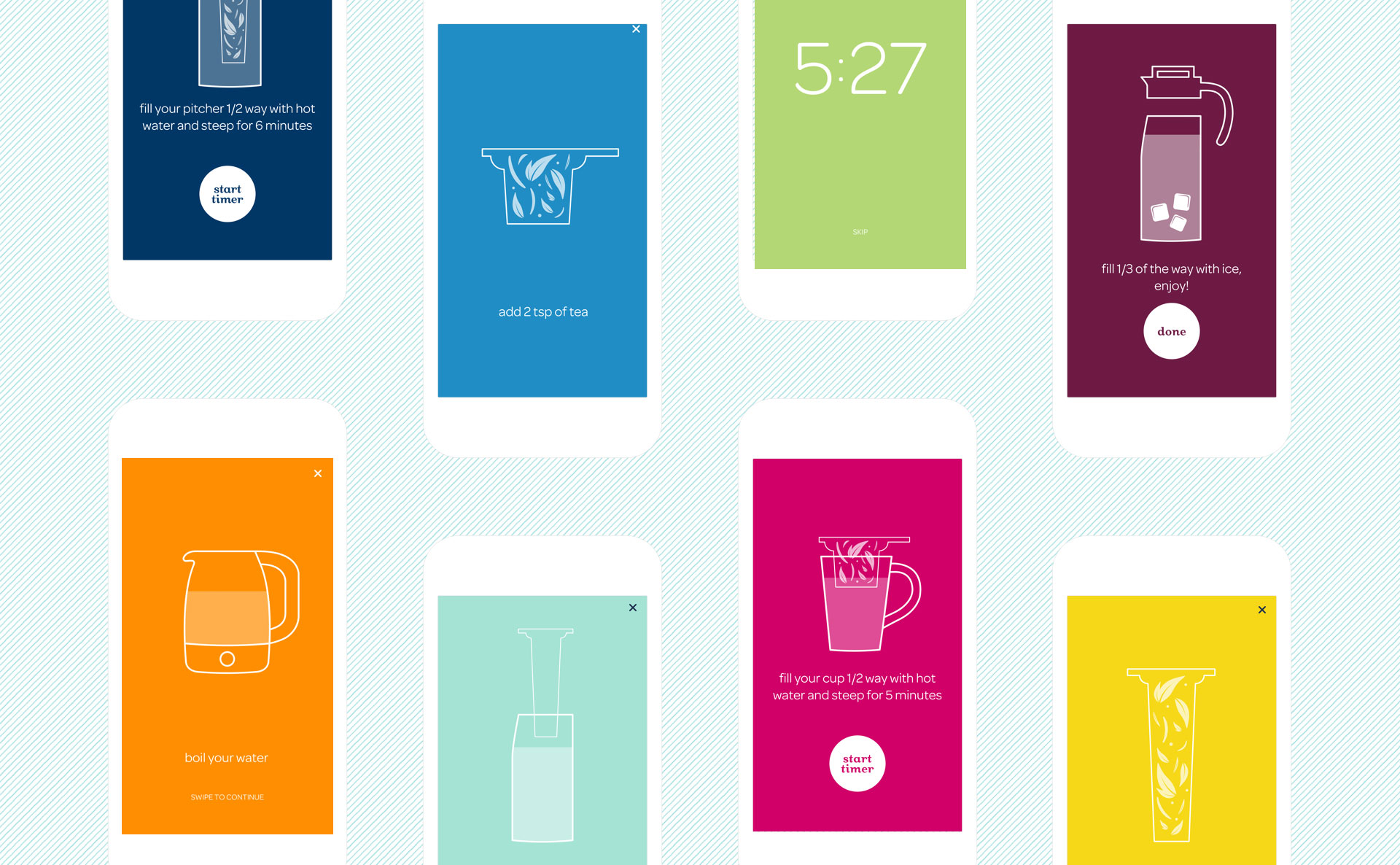
David’s tea is known for its playfulness and its beautiful illustrations. We wanted to make sure that the apps design brought both of these elements to life through motion. The motion in the interaction and instructional illustrations made the app feel uniquely David’s tea.
Learning by making.
The tea brewing flow, one of the things we thought would be the simplest, ended up being the part of the app the evolved the most. Having a real working app allowed us to “fail fast”. The tea brewing portion of the app went through many iterations, with each version getting closer to the result we wanted.
100%
people loved the design
In user testing we learned that David’s Tea, as a brand, was deeply loved but that the app was creating a sense of mistrust. People who tested the app, loved the design, but where deeply uncomfortable using the recommended amounts of tea. This was something the David’s Tea team had to take away and solve.
-
Design Team
Silvia Gonzalez (Design lead)
James Ayres (Design lead)
Jessica Lee (UX design)
Earvin Fanfair (Visual design) -
Details
Huge Inc // 2015